Schema markup:

Working of Schema:
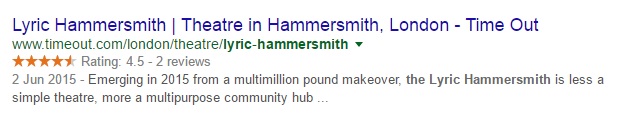
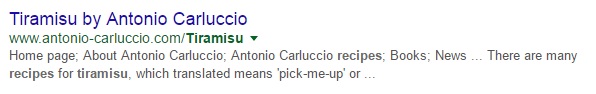
 And randomly generated result will look like this:
And randomly generated result will look like this: Now which of the two results will you go for? Definitely the first one. Above mentioned Search-metrics study pointed that pages that used Schema markup saw an upward rise of four positions. This upward rise is correlation and definitely not causation.
Now which of the two results will you go for? Definitely the first one. Above mentioned Search-metrics study pointed that pages that used Schema markup saw an upward rise of four positions. This upward rise is correlation and definitely not causation.How web-pages are marked using Micro-data:
Micro-data:-
Initially you need pinpoint a section of the page that is about the restaurant. It is everything between the two
 By adding the above mentioned item scope tag it is being specified that…
By adding the above mentioned item scope tag it is being specified that…
block containing the HTML refers to a specific item. Which item is being referred? Now the item type attributes needs to be used so that it can specify the type of item about which the page is about like a restaurant.
![]() Item types are shown as URLs as in this case it is showed as http://schema.org/restaurant. But if the webpage was regarding a movie it would have been like this http://schema.org/movie. Although not everything is covered as I wrote above but you can browse and go through entire list of item types and extensions so that you can search the specific entity.
Item types are shown as URLs as in this case it is showed as http://schema.org/restaurant. But if the webpage was regarding a movie it would have been like this http://schema.org/movie. Although not everything is covered as I wrote above but you can browse and go through entire list of item types and extensions so that you can search the specific entity.
Coming back to the restaurant page what we want to tag is now that which part of the page contains the name of the restaurant between the tags. Now we need the item prop tag which labels the properties of the item.
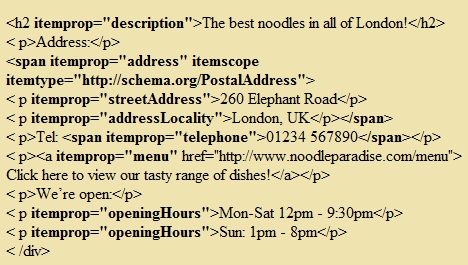
![]() Moving further we can tag the remaining page like this. When you are tagging properties of items there is no need to tag the full line as just a small bit will do the job of referring. If a line on the page says a phone number like 0987 6543210, all you need to do is putting the tags around the number:
Moving further we can tag the remaining page like this. When you are tagging properties of items there is no need to tag the full line as just a small bit will do the job of referring. If a line on the page says a phone number like 0987 6543210, all you need to do is putting the tags around the number:
You don’t need to worry or panic if this procedure looks difficult and complicated because each page on Schema for different types of items has examples on how to use them so the code can be seen in action.
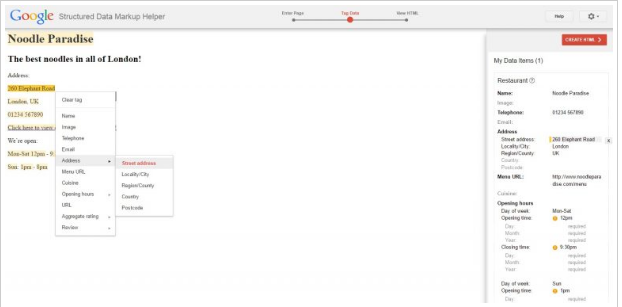
Google’s structured data markup can also be used for convenient tagging of the web-pages. It can be used by just selecting the item type and pasting it in the URL of the page or the content which you are looking to mark up, and highlight it to tag the various elements.
Though it may seem a bit restrictive for example by choosing the type of restaurant may not give the option of marking up a destination. So if you want to tag specific items it may happen that you need to add them manually. Not all but few of them.
Google has a structured data testing tool which helps you test how you markup is working and is also going to find mistakes in the completed web-page.
How web-pages are marked using RDFa:-
RDFa:-
It is an extension to HTML5 which is designed to assist you to mark up structured data. It stands for Resource Description Framework in Attributes and is a W3C recommendation which is to say a web standard. It may be used to combine various structured data vocabularies, if you are looking to add data that is beyond then what can be done with Schema.
RDFa is not that different if one knows the use of Micro-data markup with Schema. Just like Micro-data tags are integrated with the HTML that is existing in the body of the content. Consider the example of restaurant website Restaurant’s homepage HTML may look like this:
Firstly we want to satisfy that the vocabulary used is the Schema and web-page referred to is of a restaurant. By navigating to the page on Schema you can find how different elements can be tagged.
To identify the vocabulary for the markup vocab tag needs to be tagged with the URL http://schema.org/. In RDFa a typeof tag is used to define the page as compared to Micro-data where types were indicated using one or two words in place of URLs.
Now we have told the search engine that it is restaurant related page but the remaining elements of the page are not referring to. Now by using the property attributes we want to define those as properties. For instance we are going to tag the name of the restaurant by using the name tag like this:
When you define the property more, the typeof attribute can be used. Address property can be further defined with the type postal address like this:
Item type and type of are approximately equivalent in Micro-data, whereas property and item prop attribute are equivalent. Lists and examples can easily be checked on Schema.org to see which are defined as properties and which are defined as types. The rest of the restaurant homepage can be tagged like this:
To help with the mark up every schema page for a specific property or item type like opening hours, restaurant, telephone has specific examples to show how it can be used. You can also spot errors in the codes using Google’s Data Structured testing tool. A W3C RDFa primer can also be used which focuses on vocabularies like Dublin Core but control-F can also be used to find the bits related to Schema.
How web-pages are marked using JSON-LD:
JSON-LD is used to encode linked data which is a way of publishing the structured data. It stands for JavaScript Object Notation for Linked Data. It is W3C recommendation and was added to Schema in 2013 as recommended format.
Initially Google wasn’t sure whether to support JSON-LD or not as a format for Schema markup as it preferred the use of inline markup like Micro-data and RDFa where markup could easily be seen when applied to the individual elements. Now Google has accepted this format so much that it even recommends the developers to use JSON-LD for marking up their pages.
The benefits of using JSON-LD with Schema is that it limits a number of codes only to the page header which helps to keep the extra tags out of the body of content which makes the code easier to read.
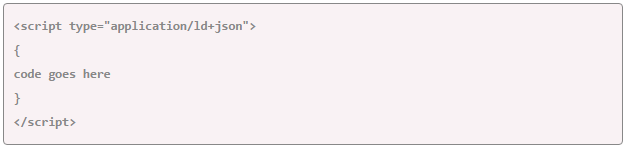
JSON-LD notation is confined in the script block like this (). To show that JSON-LD is being used we input this line.
The JSON-LD code should be confined in the curly brackets known as curly braces, without which it may not be analyzed by search engines. In JavaScript it is called as object structure. The outline of the code looks like this:
 With other forms of Schema the type of content that is marked up needs to be defined. In Micro-data it is equal to the item type attribute and in RDFa it is equivalent to typeopf attribute.
With other forms of Schema the type of content that is marked up needs to be defined. In Micro-data it is equal to the item type attribute and in RDFa it is equivalent to typeopf attribute.
A simple restaurant site is used as our example so Restaurant would be the type of content.
Next we want to define the restaurant’s name and its description. If we were using an inline markup like Micro-data or RDFa to define these elements, they would need to be present on the website homepage itself. But another of the neat advantages of JSON-LD is that it allows you to define elements without them necessarily being present on the page.
Now we want the restaurant’s name and description to be defined. If the inline mark up like Micro-data or RDFa were to be used to define these elements, they would have to be present on the homepage of the website. Another benefit of JSON-LD is that permits the defining of elements without the elements to be present on the homepage.
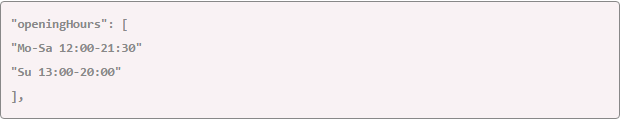
 Now we will define the opening hours of the restaurant. Now that we got two different sets of timings on the website – one is from Monday to Saturday and the other is for Sunday – these will be put in two different lines inside the square brackets.
Now we will define the opening hours of the restaurant. Now that we got two different sets of timings on the website – one is from Monday to Saturday and the other is for Sunday – these will be put in two different lines inside the square brackets.
The opening times are from 12pm to 9:30 pm from Mon to Sat and 1pm to 8 pm on sun. Week days are specified in two letter combinations like (Mo, Tue, Wed, Thu, Fri, Sat and Sun) and timings should be written with 24-hour clock.
In the end we need to add the phone number and URL for menu. The number should be written as continuous string of numerical which should also contain area code:
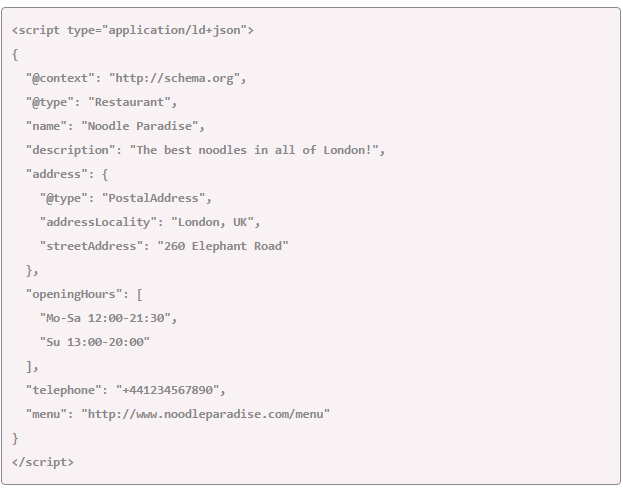
At the end the finished markup looks like this:
As mentioned earlier, Google Developers have some good resources to use: JSON-LD with Schema.org, including an Introduction to Structured Data which uses JSON-LD as its example format. Portent’s JSON-LD Implementation Guide is another useful point of reference. Google’s Structured Data Testing Tool can also be used to check syntax for errors.
Other uses for Schema:
Other than being used to mark up web-pages, Schema.org markup can be added to emails in order to trigger Google Now cards, add actions and appear in users’ Search Results – Google Developer has some good tutorials and videos to which show how to do this.
Pinterest also uses metadata in formats like Schema.org and Open Graph to form rich pins, which feature more information and give Pinners a richer experience and increasing engagement. You can find out how to get started with Rich Pins using guide provided here.